activities
UI & Visual Design
Illustrating & Graphic Design
Webflow Development
Illustrating & Graphic Design
Webflow Development
My Role
Being a multidisciplinary creative
"A challenge to myself by trying new skills involving illustrating and designing aiming to recreate styles and make them my own."
Overview
The summer of 2020 after my student exchange program in South-Korea I wanted keep on developing myself, but in ways more in the area of creation rather than the theoretical knowledge gathering. This to improve my skills and give me some experience in knowing what I'm good at and what not so. The way I would achieve this is by implementing a Design Challenge.





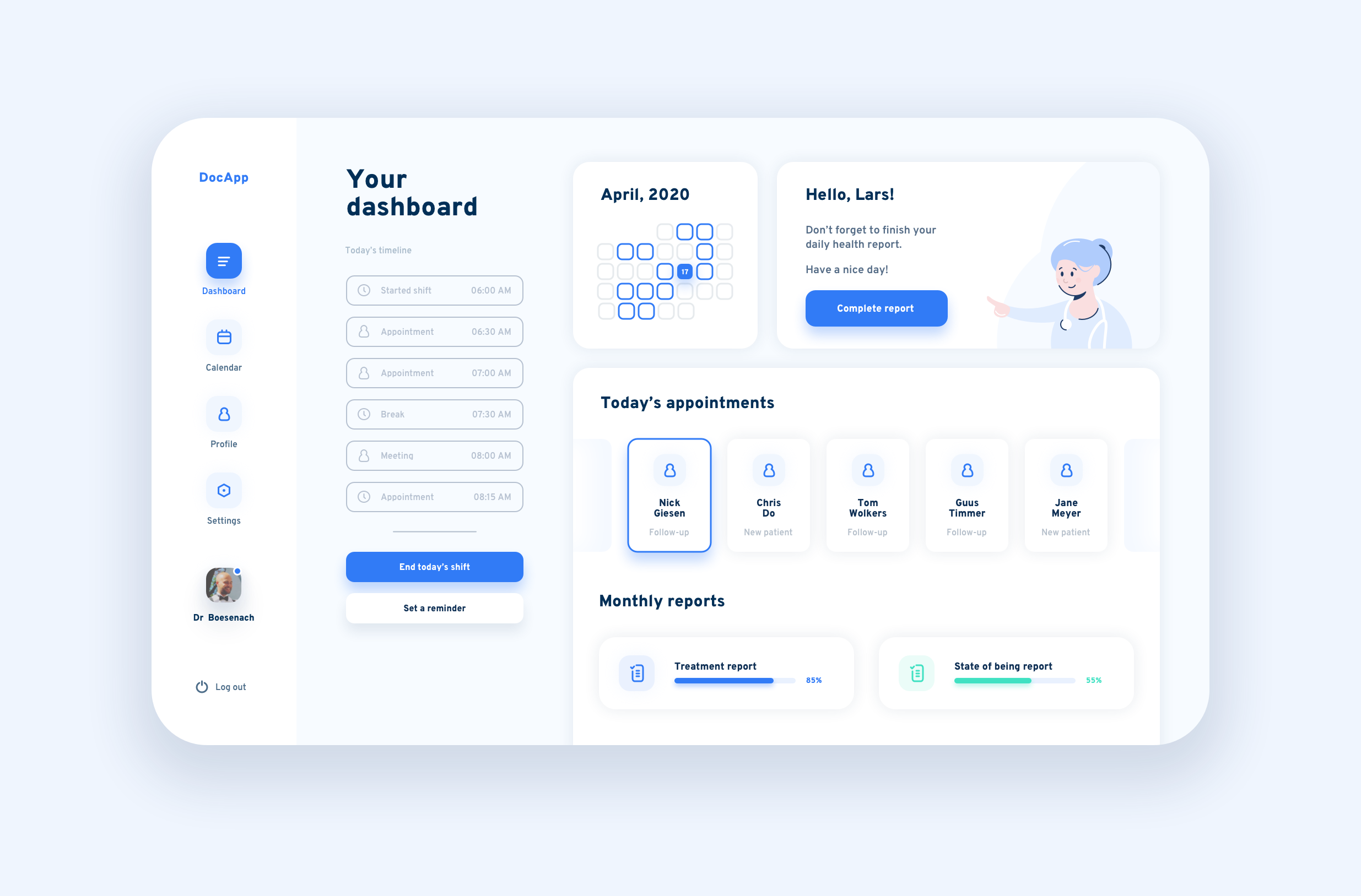
#01 — A Dashboard UI Design
I took inspiration from all of the Dribbble dashboard creations. This is currently a trend I often see online and I thought this would be a good opportunity to see in what measures of quality I could replicate this style of work.
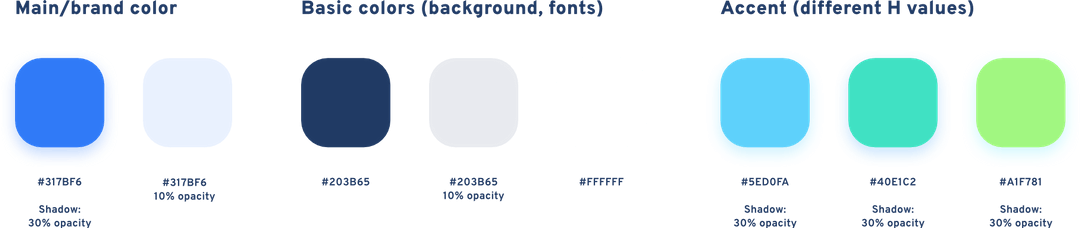
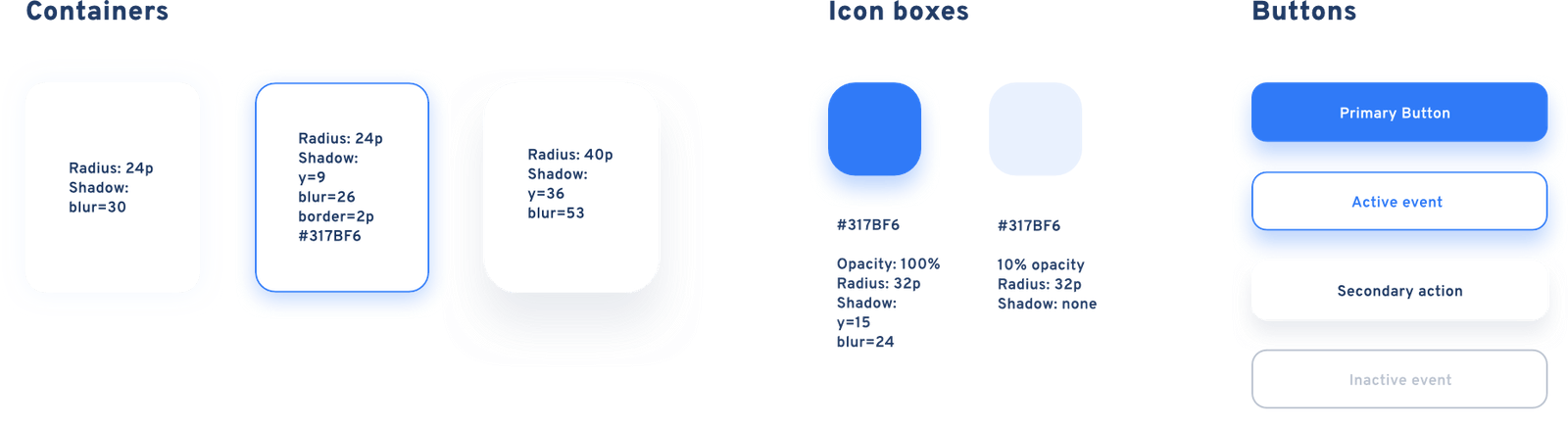
Starting this piece I had a good Idea what I wanted to re-create, but to efficiently design a dashboard layout I had to start defining a Style-guide including most of the components I would think I needed.
Starting this piece I had a good Idea what I wanted to re-create, but to efficiently design a dashboard layout I had to start defining a Style-guide including most of the components I would think I needed.


Having put the brand elements together in an overview I tried creating some Icons to match the design. It surprised me how much more effort it took me than I thought it would, to get all the icons in a coherent balance in all scales. But it really is nice to create your own icons.
I only needed to finish it up adding some form of illustration. The theme for this design is medical, this is and app for doctors to use. Illustrating a small doctor was a fun addition.
Lastly was putting every component together in a dashboard format and give it a personal touch. Giving this Dashboard design some animations using my development abilities made sure to give it an extra "Pop".
I only needed to finish it up adding some form of illustration. The theme for this design is medical, this is and app for doctors to use. Illustrating a small doctor was a fun addition.
Lastly was putting every component together in a dashboard format and give it a personal touch. Giving this Dashboard design some animations using my development abilities made sure to give it an extra "Pop".

#02 — Vector Art Illustrations
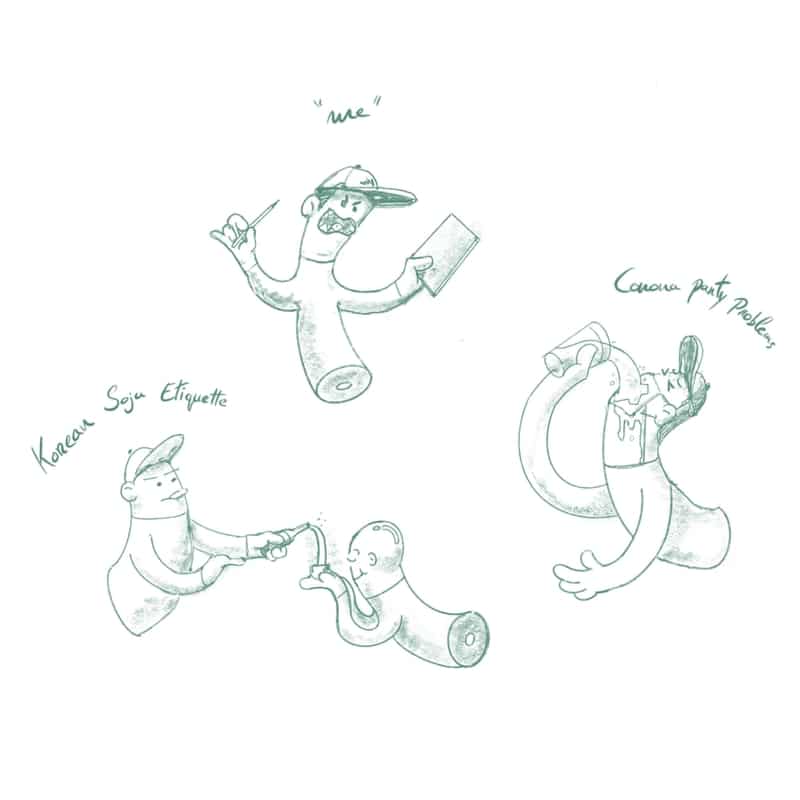
For this work I wanted to start using my iPad that I actually never really got into using for artworks and such. I find it such a shame I had not used it for my whole time abroad that I made myself swear to do some work with it. So I started of with something small, creating the sketches that I would later refine in Illustrator.




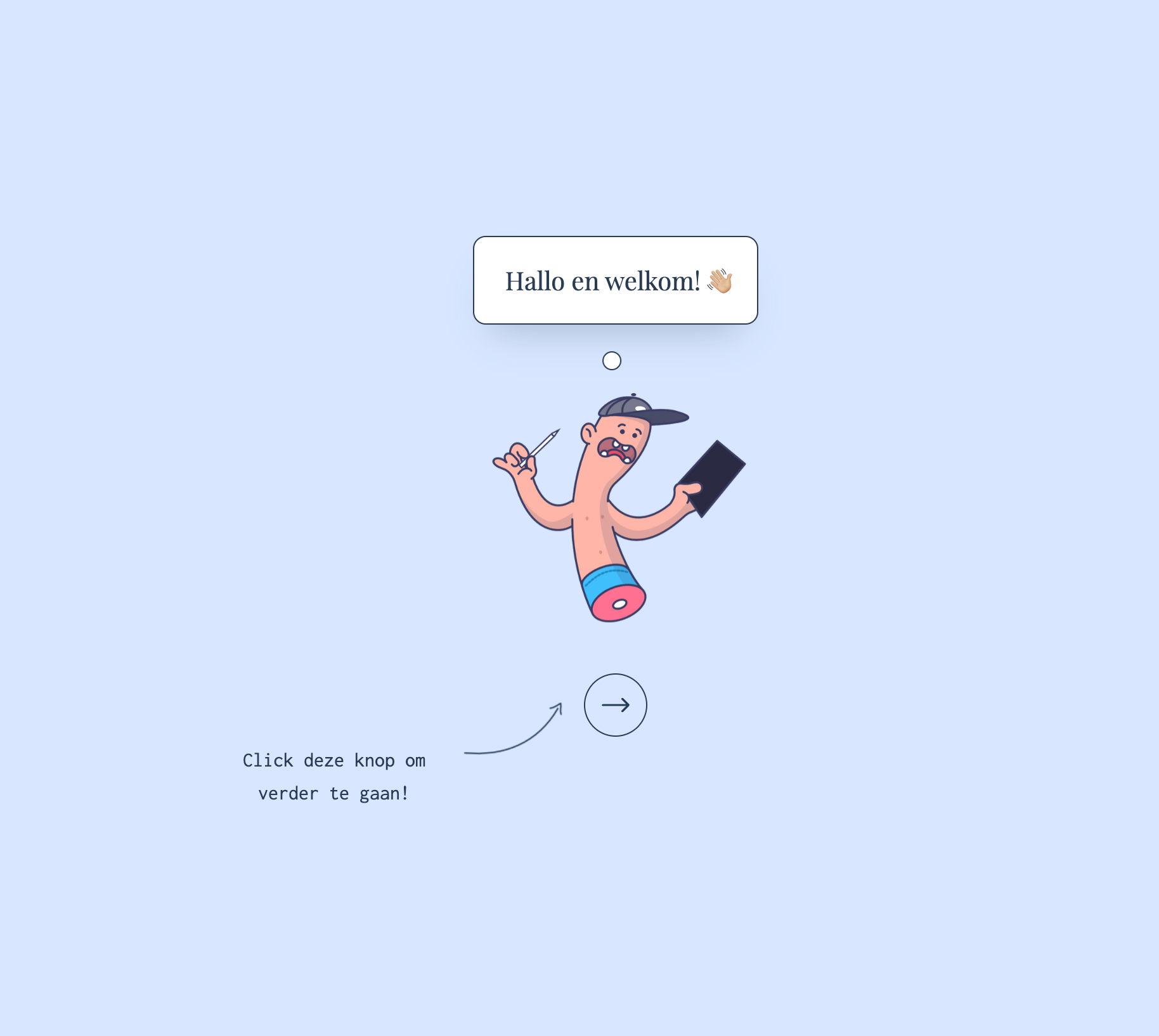
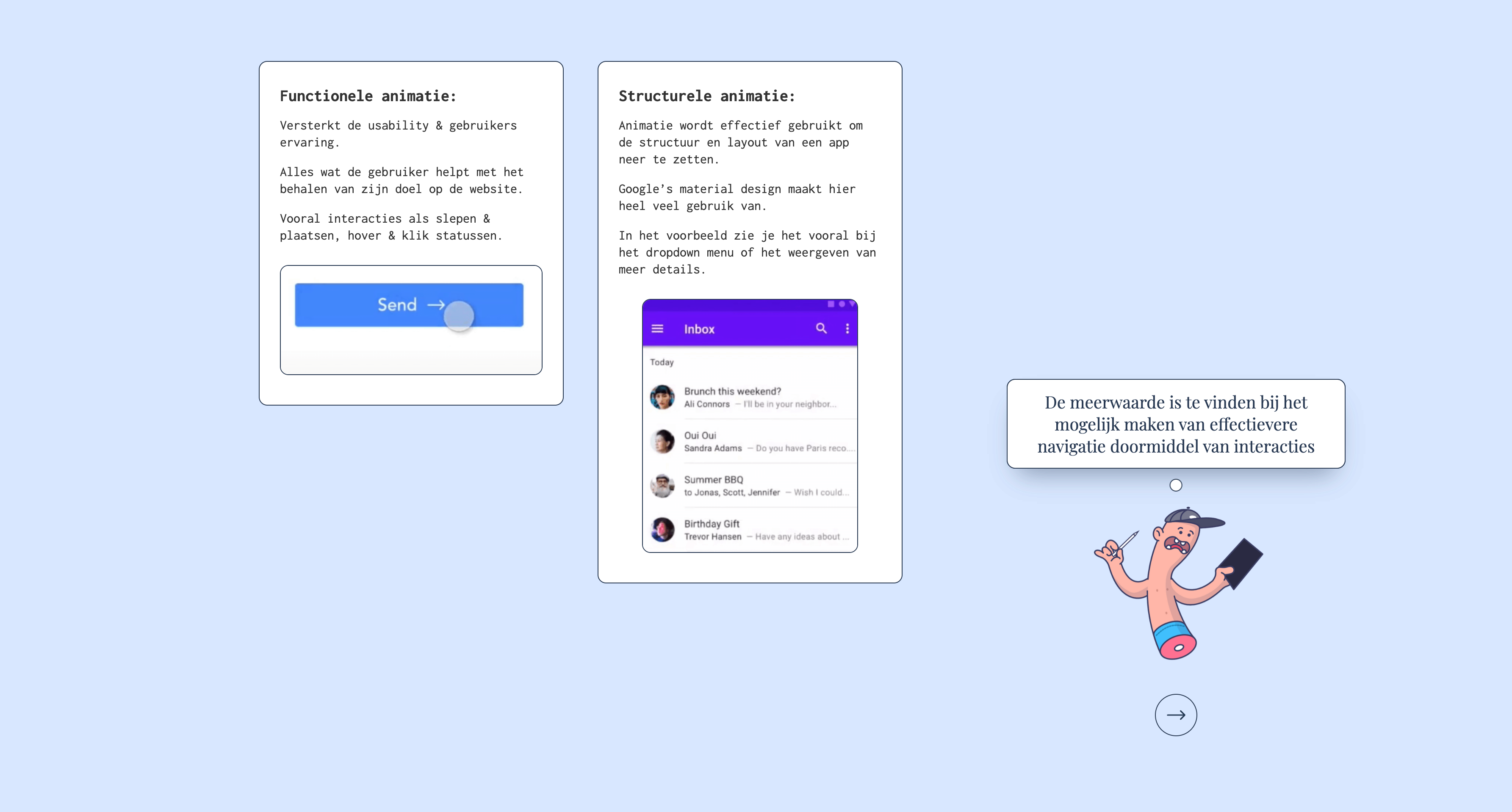
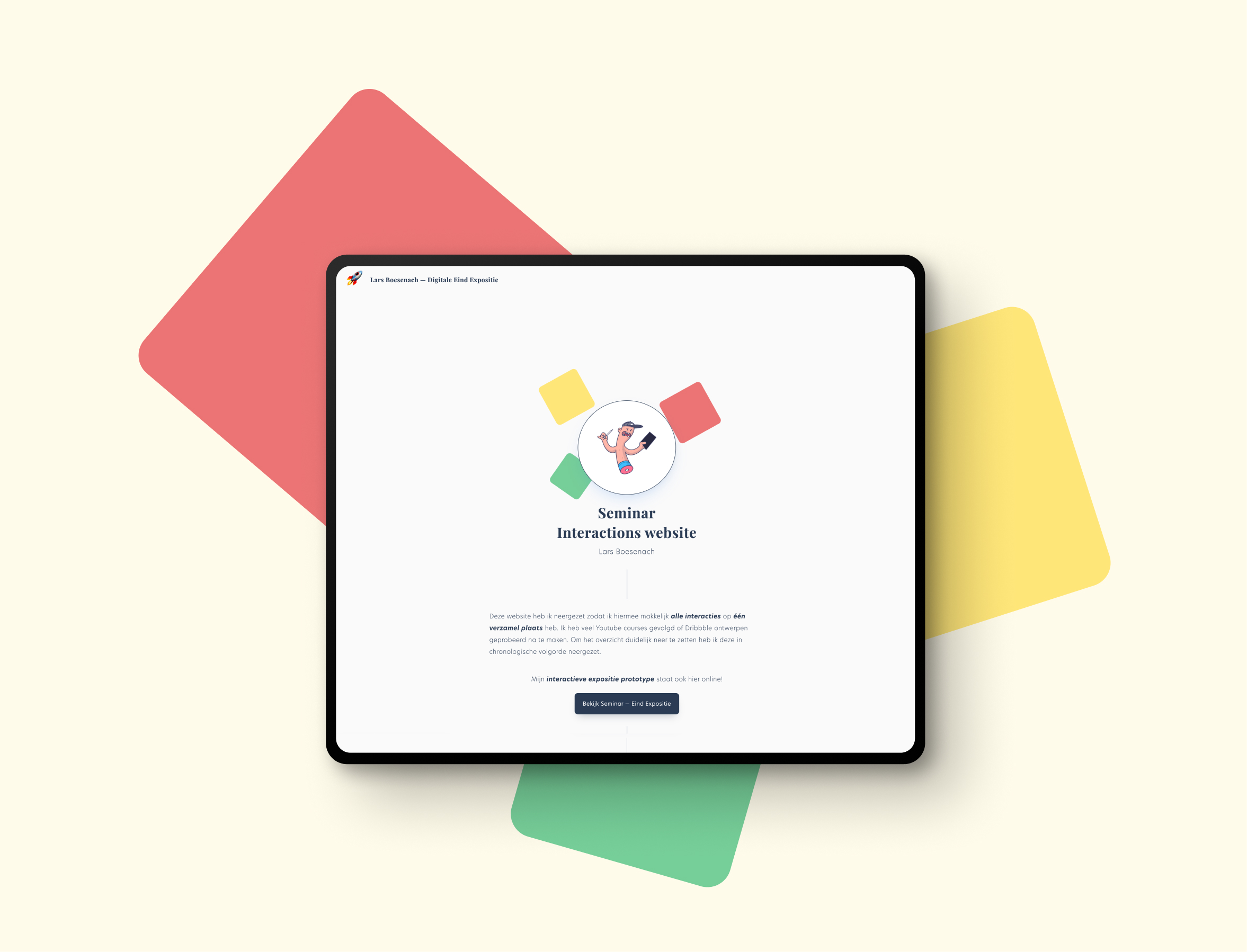
#03 — Webflow Interactions website
This project originated from a study course called Studio Seminar. During this course we had to find your personal fascination related to the creative work-field and take a dive deep into that subject by creating a professional discovery quest and ending your project by presenting your findings through a (digital)exposition.
The personal fascination that I chose to work with was about how web interactions can affect an online experience. By diving into this subject I wanted to discover what makes an online experience, if interactions have an impact on the experience and how do I implement or make this interactions.
In the last weeks of the course there where expositions, where we had to present our findings to the public. Due to Covid-19 the expositions where digitally shared and the exposition had to be self explanatory for a visitor. I created a personalised website in Webflow which I used to experiment with for multiple interactions. Knowing that the exposition would turn out to be digital, I crafted an interactive online exposition website that shares my findings in an interactive way and teaches some basics about the creation of an interaction.
The personal fascination that I chose to work with was about how web interactions can affect an online experience. By diving into this subject I wanted to discover what makes an online experience, if interactions have an impact on the experience and how do I implement or make this interactions.
In the last weeks of the course there where expositions, where we had to present our findings to the public. Due to Covid-19 the expositions where digitally shared and the exposition had to be self explanatory for a visitor. I created a personalised website in Webflow which I used to experiment with for multiple interactions. Knowing that the exposition would turn out to be digital, I crafted an interactive online exposition website that shares my findings in an interactive way and teaches some basics about the creation of an interaction.